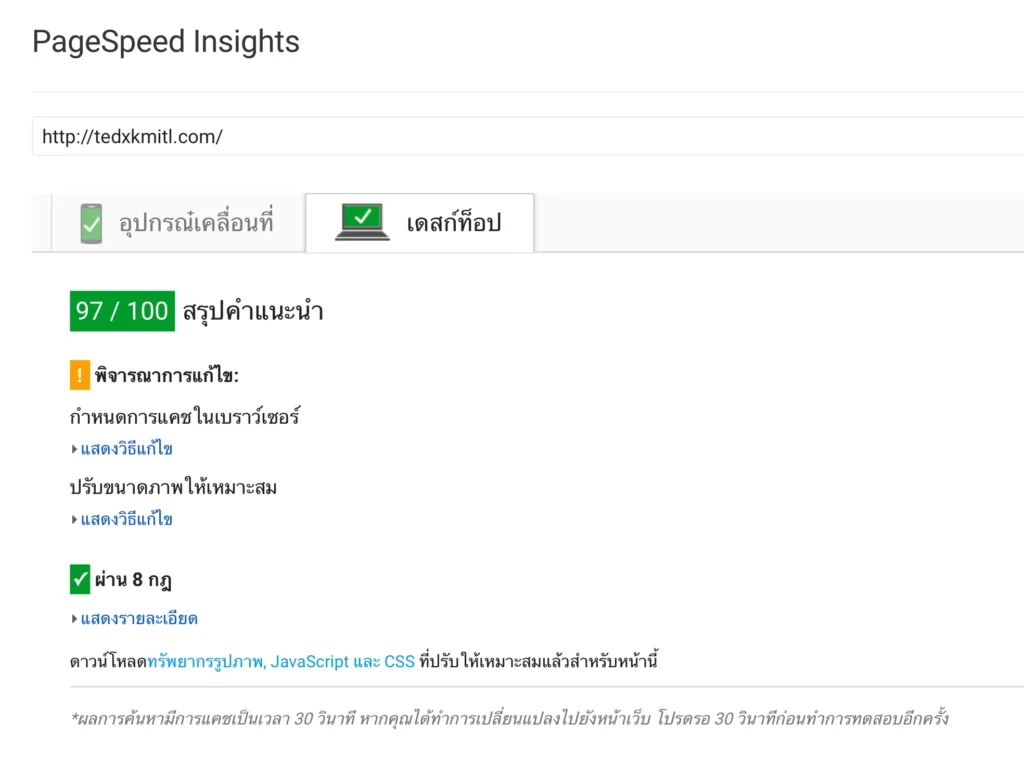
ปีนี้เป็นปีแรกที่ลาดกระบังของเราจัดงาน TEDx ขึ้นในชื่อหรูๆ เก๋ๆ ว่า TEDxKMITL ผมและสมาชิกทีมไอทีผู้น่ารักก็มีหน้าที่หลักคือการพัฒนาเว็บไซต์สำหรับงานนี้ เลยอยากนำประสบการณ์การทำเว็บในครั้งนี้มาเขียนเป็นบล๊อกเล่าสู่กันฟัง ใครไม่มาก แต่คะแนน PageSpeed มากนะครับ อิอิอิอิย์ (เปิดด้วยคะแนน PageSpeed)
หน้าที่: Front-end Developer และ Web Designer
ส่วน Front-end

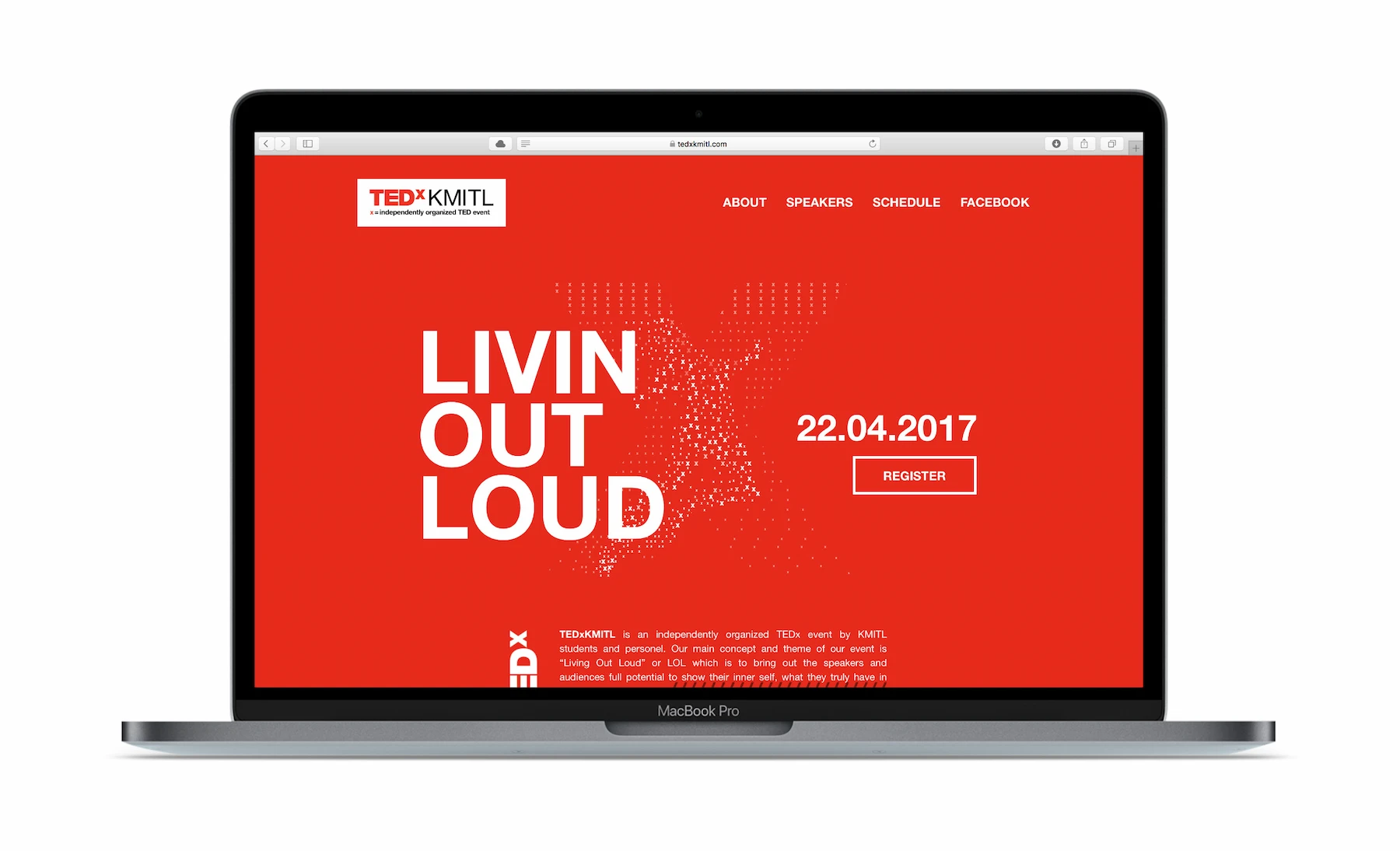
ฝั่งเว็บด้านหน้า หลักๆ ทำคู่กับ Foofy ครับ ในการออกแบบ เราตั้งใจให้ด้านบนของเว็บไซต์ เมื่อเปิดเข้าเว็บมาแล้วจะต้องเป็นส่วนที่เด่นที่สุด และจะต้องทำให้มันติดตาคนที่เข้ามาชมให้ได้ เลยเลือกสีแดงของ TED เป็นพื้นหลัง ใช้ตัว X เป็นส่วน hero ของเว็บไซต์ (ตัว X ที่ใช้ในงานไฟนอลมาจากทีมกราฟิก) แล้วมีธีมงาน (Livin out Loud) อยู่ด้านซ้าย พร้อมกับมีวันที่อยู่ด้านขวาและมีปุ่ม call-to-action สำหรับลงทะเบียนอยู่ใต้วันที่
ดีไซน์ของเว็บ เราต้องการให้เป็นแบบเรียบง่ายแต่โดดเด่น ดูทันสมัย บนหน้าเว็บจะต้องมีสิ่งไม่จำเป็นให้น้อยที่สุด เราจึงจัดส่วนฮีโร่ให้มีแค่ธีมงาน วันที่ และปุ่มสมัคร

เฟรมเวิร์กที่เราใช้ในครั้งนี้เป็น Foundation 6 เนื่องจากมีหน้าตาที่ค่อนข้างเหลี่ยมอยู่แล้ว จึงไม่ต้องปรับอะไรมากเท่าไร ด้านรูปภาพเราก็ทำให้รองรับ responsive image ด้วย เพื่อ optimize ขนาดของหน้าเว็บให้เล็กที่สุดเท่าที่จะเป็นไปได้สำหรับหน้าจอความละเอียดต่างๆ (แน่นอนว่าทำ polyfill สำหรับเบราว์เซอร์เก่าๆ ไว้เรียบร้อยแล้ว)

ส่วน Back-end
ระบบของเว็บไซต์เป็น PHP ครับ ซึ่งแน่นอนว่าเราใช้ Laravel เข้ามาช่วยทำให้การพัฒนาเป็นไปได้สะดวกขึ้น เซิร์ฟเวอร์ที่ใช้เป็นของ Amazon Web Services และมีการทำ load balance เพื่อรองรับการเข้ามาใช้งานของผู้ชมในวันงานด้วย
ระบบ E-ticket

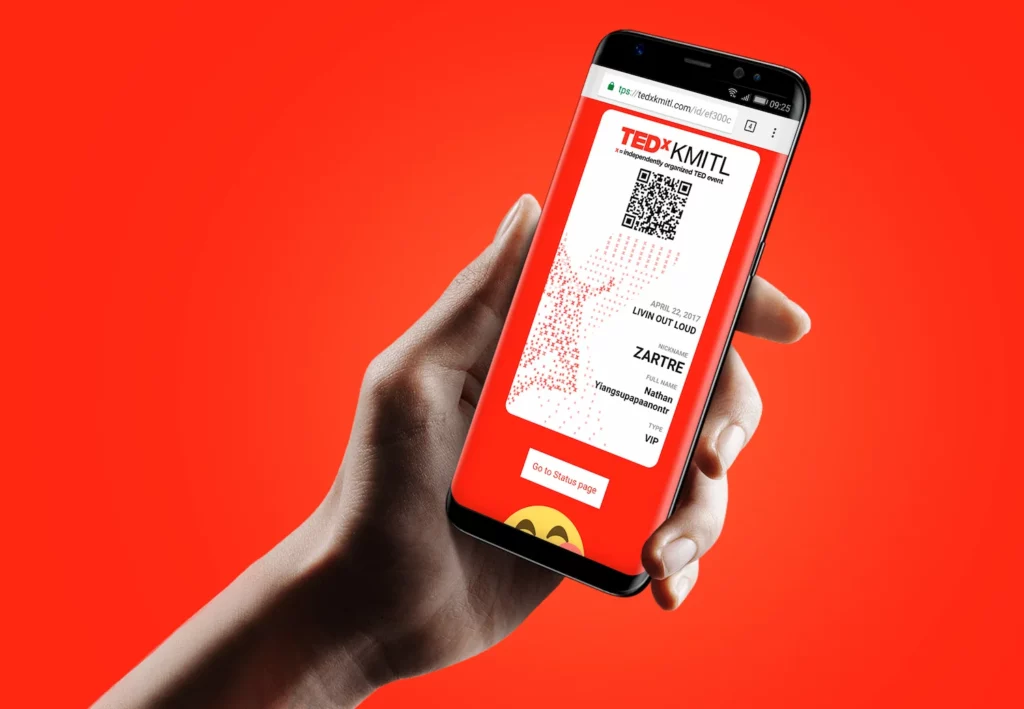
สิ่งหนึ่งที่ได้รับความสนใจพอสมควรก็คือการเช็คอินด้วยตั๋วอิเล็กทรอนิกส์ (e-ticket) โดยระบบนี้เราได้ทำการเขียนขึ้นมาเองทั้งระบบเพื่อให้ตรงความต้องการตามแผนงานของเรา นั่นคือ ผู้เข้าร่วมงานสามารถใช้ e-ticket ที่ส่งไปในอีเมลมาเช็คอินที่โต๊ะลงทะเบียนได้เลย ด้วยการแสดง QR code บน e-ticket ต่อหน้ากล้องบนแล็ปท็อปที่ตั้งไว้ เมื่อสแกนสำเร็จก็จะมีการแจ้งไปยังฐานข้อมูลเพื่อใช้งานต่อไป

ระบบเช็คอินนี้เขียนขึ้นด้วยภาษา Python โดย Weraphat และ Kavin โดยให้รับภาพจากเว็บแคมเป็น interval (เท่าไรจำไม่ได้ครับ) แล้วถ้าเกิดสแกนเจอ QR code ก็ให้เปิดหน้า e-ticket และปรับข้อมูลในฐานข้อมูล

ระบบ Status Board
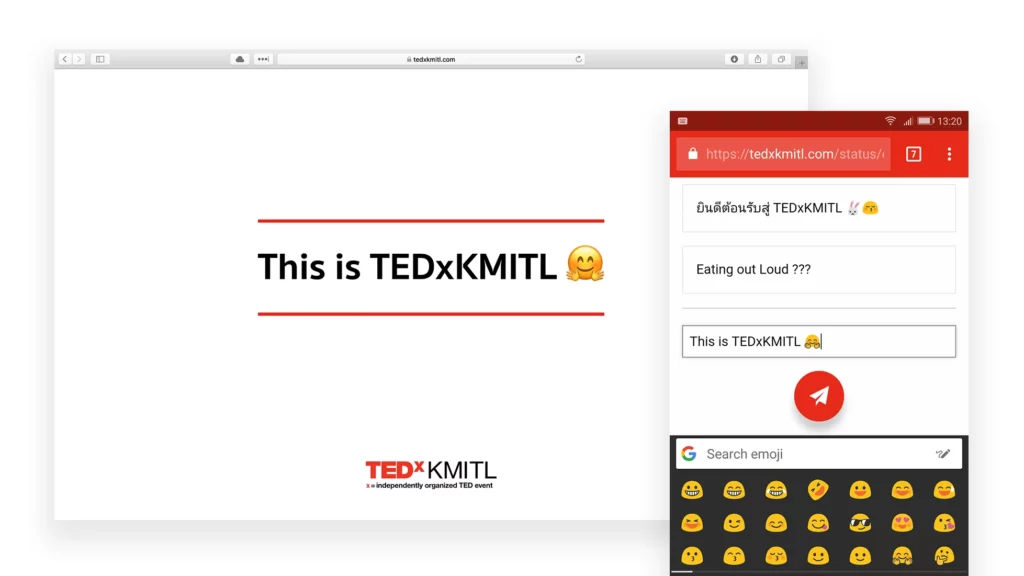
ในงานเรามีลูกเล่นหนึ่งที่พัฒนาโดย Kasidis นั่นคือ Status Board ที่เปิดให้ผู้เข้าร่วมงานสามารถโพสต์ข้อความอะไรก็ได้ผ่านเว็บที่เข้าถึงได้จากหน้า E-ticket ของตนเอง (เรามีระบบ moderation อยู่เบื้องหลังเผื่อเจอข้อความ “ไม่ปลอดภัย”) แต่ไม่ใช่ว่าใครก็แอบอ้างไปเข้าหน้า E-ticket ของคนอื่นแล้วโพสต์ได้นะ ยังมีอีกด่านที่ต้องฝ่าคือการยืนยันตัวตนก่อนโพสต์นั่นเอง ข้อความที่โพสต์ไปแล้วจะมาปรากฏบนหน้าจอใหญ่ภายในงาน หรือก็คือจอในภาพบนนี่แหละ

คอนโซลหลังบ้าน
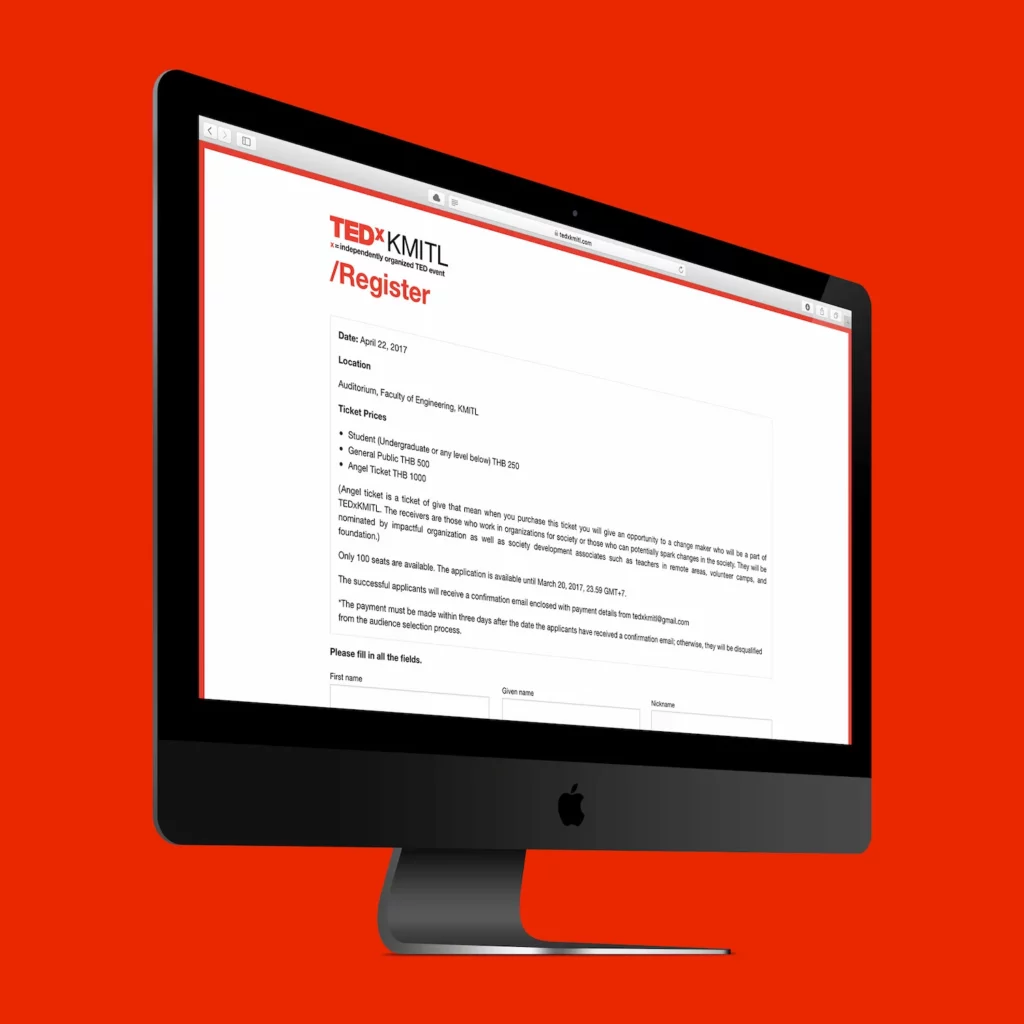
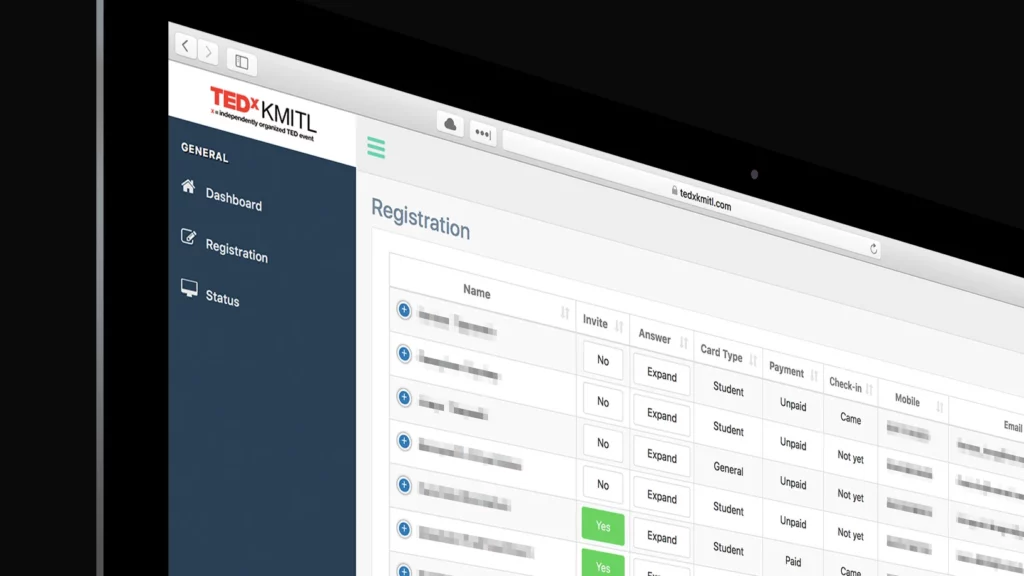
แน่นอนว่าเราต้องมีระบบหลังบ้านสำหรับจัดการรายชื่อผู้สนใจเข้าร่วมงานด้วย หน้าคอนโซลที่สร้างโดย Kavin นี้สามารถดูรายชื่อผู้สมัครทั้งหมด และเข้าไปดูรายละเอียดการสมัคร พร้อมทั้งคัดเลือกผู้ผ่านการสมัครได้ทันที

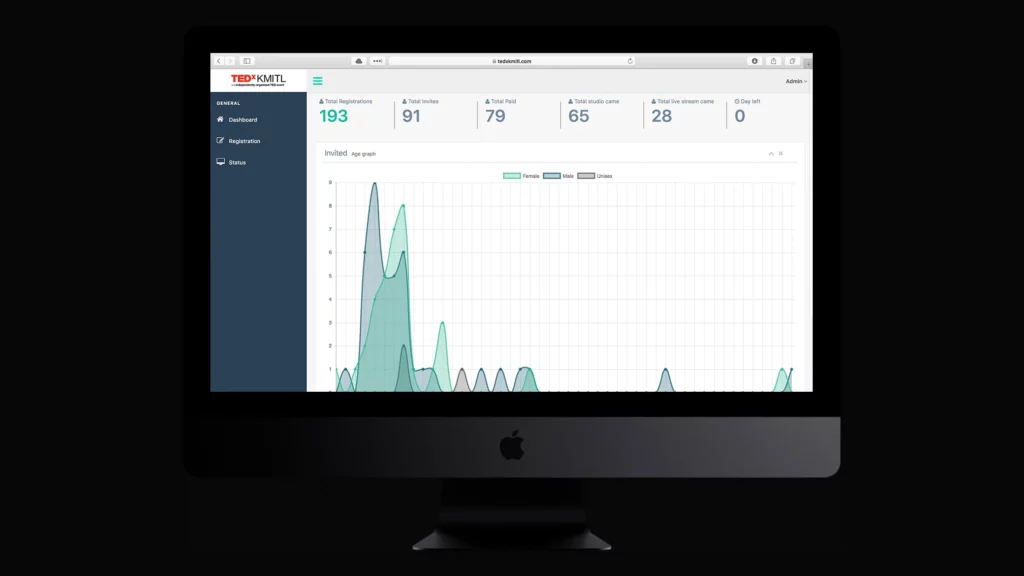
นอกจากจัดการรายละเอียดผู้สนใจเข้าร่วมงานแล้ว ยังสามารถดูสถิติต่างๆ เช่นจำนวนผู้สมัคร จำนวนผู้ที่ได้รับบัตรเชิญ และจำนวนผู้ที่มาเช็คอินในวันงานได้อย่างเรียลไทม์

สิ่งที่น่าสนใจ
จากการทำเว็บไซต์ให้กับงานใหญ่ระดับนี้ เราได้พบอะไรหลายๆ อย่าง เช่น
- การใช้ภาษาอังกฤษ 99% ของระบบ (ทั้งเว็บไซต์และระบบที่เกี่ยวกับการลงทะเบียน) อาจทำให้ผู้เข้าร่วมงานบางท่านไม่เข้าใจ เพราะเราใช้ภาษาอังกฤษ 99% ของระบบจริงๆ ปีหน้าอาจจะต้องเปลี่ยนเป็นสองภาษา (ถึงจะเพิ่มงานขึ้นมาอีกก็เถอะ)
- ผู้ร่วมงาน 99% ใช้ระบบปฏิบัติการและเทคโนโลยีเบราว์เซอร์บนมือถือที่รองรับเทคโนโลยีเว็บใหม่ๆ ได้แล้ว เช่น SVG,
<picture>และsrcsetจากการสังเกตในจุดลงทะเบียน ส่วนใหญ่ใช้ iOS รุ่นล่าสุดกัน ทำให้ได้ Safari Mobile ที่เป็นเวอร์ชันใหม่ ส่วนของแอนดรอยด์ก็ใช้ Chrome กัน ทำให้หมดกังวลเรื่อง browser compatibility ไปได้ (และมีเห็น Windows Phone อยู่เครื่องหนึ่ง ไม่ได้สังเกตว่าเป็นเวอร์ชันอะไร) - การใช้ QR code ในการเช็คอินที่จุดลงทะเบียน ทำให้ผู้ร่วมงานเช็คอินได้เร็ว ไม่ต้องเซ็นชื่อ ไม่ต้องไล่หาชื่อตัวเองบนกระดาษ และทำให้เราตรวจสอบปริมาณคนที่มาเข้าร่วมงานได้อย่างทันทีอีกด้วย
- ช่องทางการชำระเงินทีแรกวางแผนกันว่าจะใช้ Omise เพื่อความสะดวก แต่เนื่องจากเรามีความล่าช้าทางเอกสารเล็กน้อยจึงเปลี่ยนแผนเพราะอาจจะเสร็จไม่ทันเปิดชำระ

สุดท้ายนี้ก็ขอขอบคุณทีมเว็บที่ช่วยกันทำงานจนสำเร็จไปได้ด้วยดี ขอบคุณทีม TEDxKMITL 2017 ที่ทำให้งานนี้เกิดขึ้นได้ และขอบคุณผู้สนใจเข้าร่วมงานทุกท่านมา ณ ที่นี้ครับ ^-^

One response to “A Story Behind TEDxKMITL 2017 Website”