พอดีเมื่อช่วงต้นปีได้ไปพบกับเครื่องมือใหม่ที่ชื่อว่า Pingy CLI โดยบังเอิญ เห็นว่าน่าใช้ดีเลยลองใช้มาสักพักหนึ่งได้ครับ แต่เจ้า Pingy CLI มันคืออะไรล่ะ ในเว็บของมันก็มีอธิบายไว้ว่าเป็น “Frontend Build Tool” ยอมรับว่าอ่านทีแรกไม่เก็ตครับว่าคืออะไร แต่พอลองเลื่อนไปดูข้างล่างเรื่อยๆ ก็เข้าใจว่าเป็นตัวช่วยในการคอมไพล์ภาษา preprocessor ต่างๆ ของฟรอนท์เอนด์ ไม่ว่าจะเป็น
- HTML: Jade, Pug, ejs
- CSS: Sass, Less, Stylus
- JS: CoffeScript, Babel, Bublé, LiveScript, DogeScript
นอกจากจะทำหน้าที่คอมไพล์ให้แล้ว ยังมีฟีเจอร์ Live reload ที่ทำให้เราเห็นการเปลี่ยนแปลงได้สดๆ ทันทีที่กดเซฟอีกด้วย ซึ่งมันเร็วมาก และนอกจากจะคอมไพล์ได้ ก็ยัง export ไฟล์ทั้งหมดออกมาสำหรับการนำไปใช้งานต่อได้ด้วย (minify ให้ด้วยนะ และจากที่คุยกับผู้พัฒนามา ในอนาคตจะมี autoprefix เพิ่มมาด้วย เย่!)
และทั้งหมดนี้ ไม่ต้องมานั่งเขียนไฟล์คอนฟิกเองด้วย
ปล. เครื่องมือนี้เหมาะกับคนที่อยากจะแค่ใช้ preprocessor อย่างง่ายๆ และรวดเร็ว เพราะมันถูกออกแบบมาให้ใช้งานได้ง่ายเป็นหลัก ไม่ได้มีฟีเจอร์อะไรเยอะเท่ากับ automation tools อย่าง Gulp และ Grunt ครับ
ปลล. โพสต์นี้ไม่ได้สอนใช้ภาษา preprocessor นะครับ
ติดตั้ง Pingy CLI
ก่อนอื่นต้องมาติดตั้ง Pingy CLI กันก่อนด้วยการรันคำสั่งด้านล่างนี้ใน Terminal ครับ (Pingy CLI ใช้ NodeJS ด้วยนะ ถ้ายังไม่มีให้ติดตั้งให้เรียบร้อยก่อน)
npm i -g @pingy/cli
คำสั่งด้านบนนี้จะเป็นการติดตั้ง Pingy CLI แบบ global (เรียกใช้งานได้จากทุกไดเรกทอรี่) เมื่อติดตั้งเสร็จแล้วให้ลองพิมพ์ pingy ดูว่าใช้งานได้หรือยัง
เมื่อพร้อมแล้วก็ cd เข้าไปยังไดเรกทอรี่ของโปรเจ็กต์ที่ต้องการจะใช้ Pingy ได้เลย (อย่างเช่นในตัวอย่างนี้ชื่อว่า my-website) จากนั้นก็พิมพ์คำสั่ง
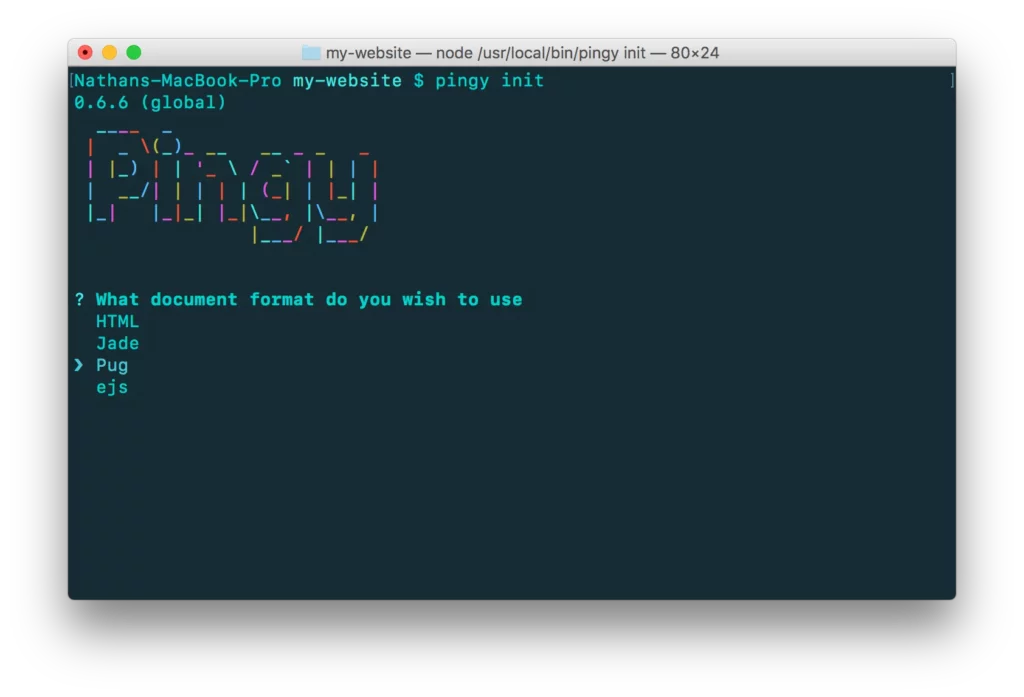
pingy init
เพื่อเริ่มตั้งค่า Pingy สำหรับโปรเจ็กต์นี้

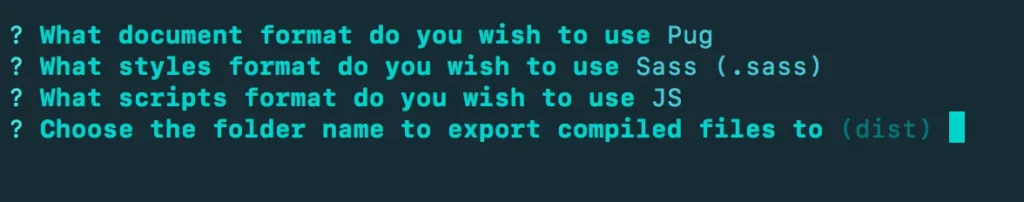
ใช้ลูกศรเลื่อนขึ้น-ลงเพื่อเลือกภาษาที่จะใช้ จากนั้นกด Enter เพื่อเลือก ตั้งค่าไปให้ครบทั้ง HTML, CSS และ JS (ในที่นี้จะใช้ Pug, Sass (.sass) และ JS นะครับ)
ต่อมาเมื่อโดนถามว่าจะใช้โฟลเดอร์ไหนในการเก็บไฟล์ที่ export ออกไป ก็พิมพ์ชื่อโฟลเดอร์ได้เลย ซึ่งในที่นี้ใช้ค่าดีฟอลต์ (dist) ครับ

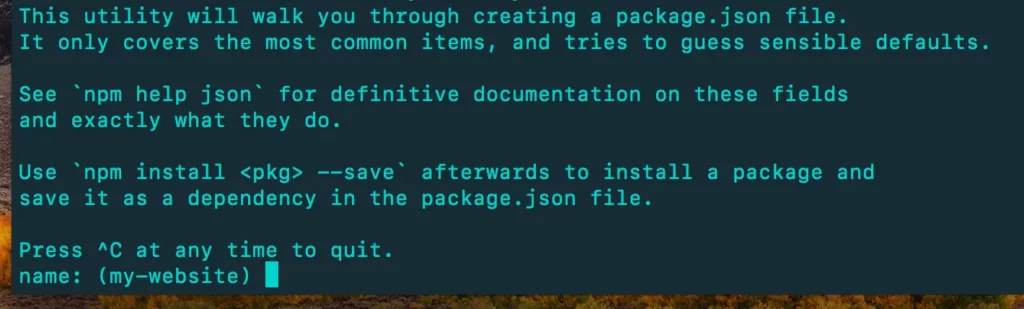
ถ้าหากโปรเจ็กต์นี้ยังไม่มีไฟล์ package.json เราก็จะเจอข้อความแบบภาพด้านล่าง เพื่อให้เรากรอกข้อมูลเอาไปสร้างไฟล์ package.json ครับ ใครที่ไม่คุ้นเคยก็ Enter ไปให้หมดก่อนก็ได้ครับ แล้วค่อยไปศึกษาเพิ่มเติมเกี่ยวกับ NPM

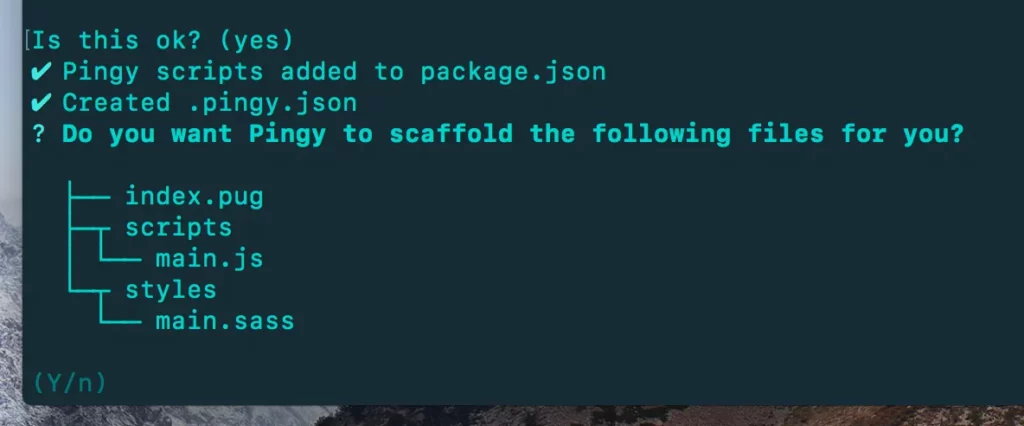
พอสร้างไฟล์ package.json เรียบร้อยแล้ว ก็กลับมาสู่ Pingy ครับ ในขั้นตอนนี้ Pingy จะถามว่าจะให้สร้างไฟล์พวกนี้เลยมั้ย (ภาพด้านล่าง) ถ้าต้องการ ก็ Enter ได้เลย หรือถ้าไม่ ก็พิมพ์ n ครับ

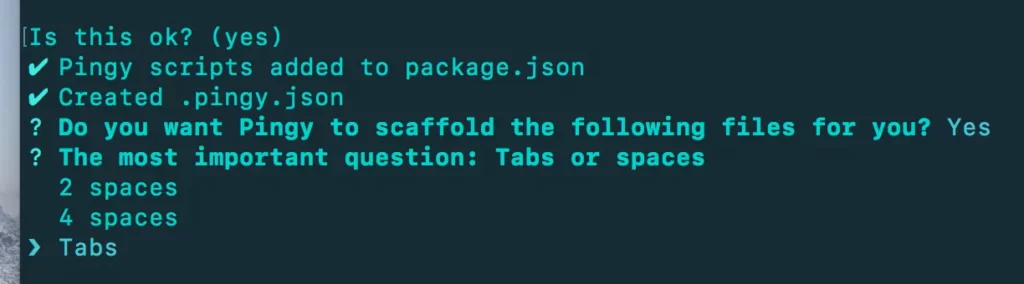
ต่อมาก็เลือกว่าจะใช้การย่อหน้าด้วยเว้นวรรคหรือแท็บ

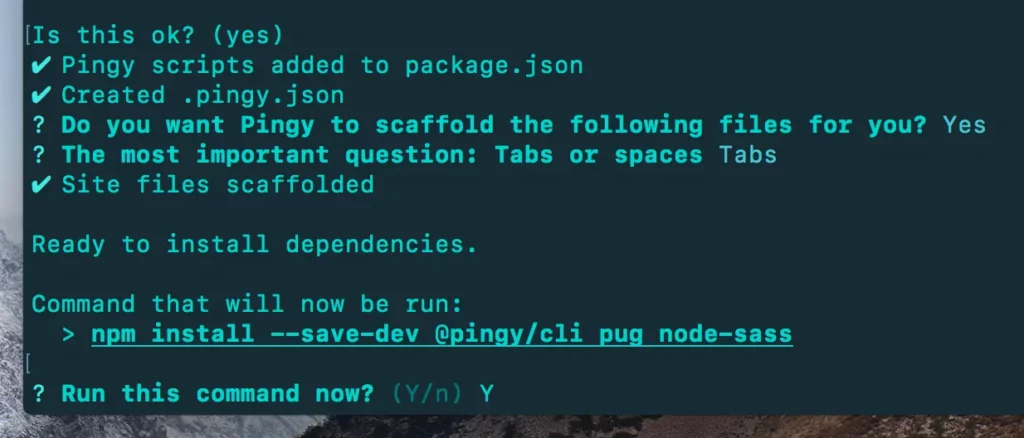
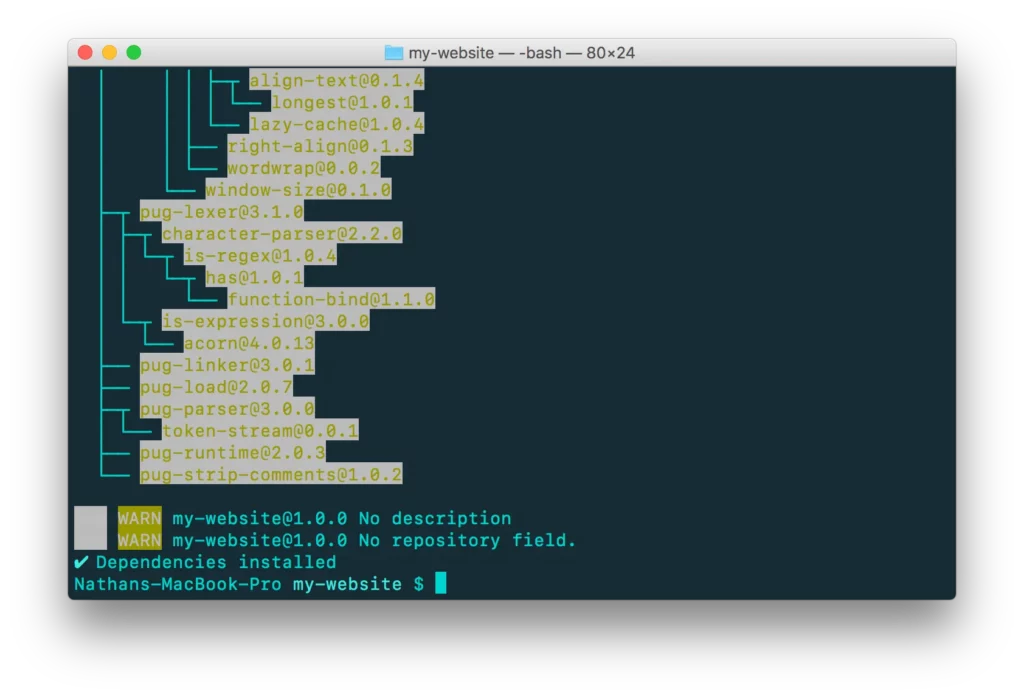
จากนั้น Pingy ก็จะถามว่าให้ติดตั้ง dependency ที่ต้องใช้เลยหรือไม่ ก็พิมพ์ Y ไปเพื่อติดตั้งครับ

จากนั้นก็ถือว่าตั้งค่า Pingy เสร็จสิ้น

การใช้งาน
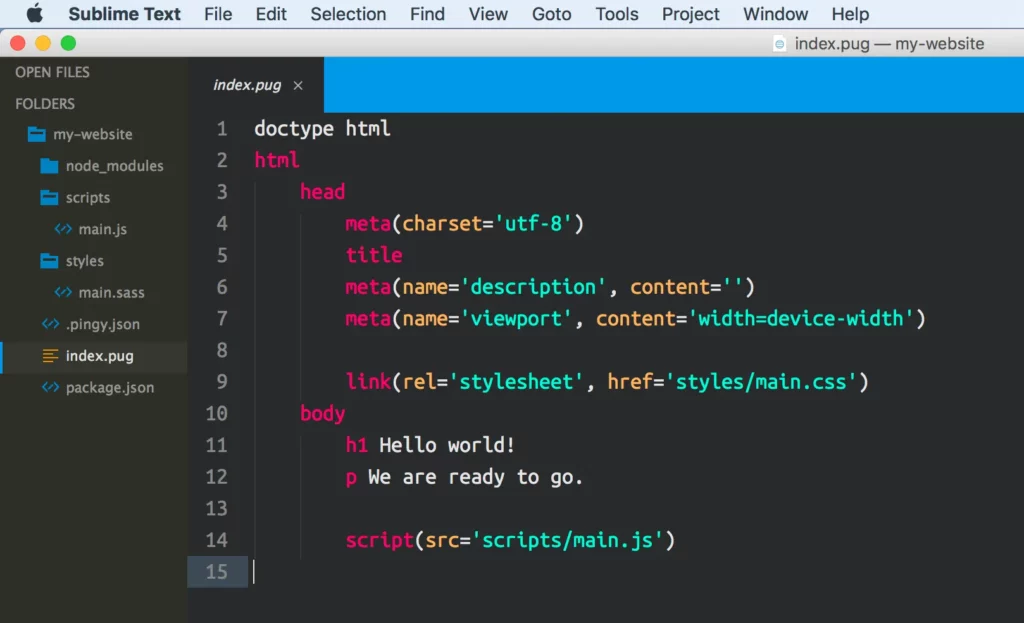
มาลองดูไฟล์ที่ใช้ทำงานกันครับ ในที่นี้คือ index.pug

สังเกตการเรียก asset นะครับ ในตัวอย่างด้านบนนี้ที่เรียกไฟล์ main.css จากไดเรกทอรี่ styles จะเห็นว่าเราสามารถเรียกไฟล์นั้นได้เลยแม้จะไม่มีไฟล์ main.css อยู่ (แต่มี main.sass แทน) Pingy จะคอมไพล์ไฟล์นั้นให้อัตโนมัติและใช้งานได้ปกติตอนที่เรารัน Pingy ครับ เช่นเดียวกับไฟล์ main.js
ไฟล์อื่นๆ เช่นรูปภาพ ก็สามารถเรียกใช้ได้ตามปกติครับ ต่อมาเราจะมารัน Pingy กันแล้วเพื่อใช้งาน Live reload ให้พิมพ์คำสั่ง
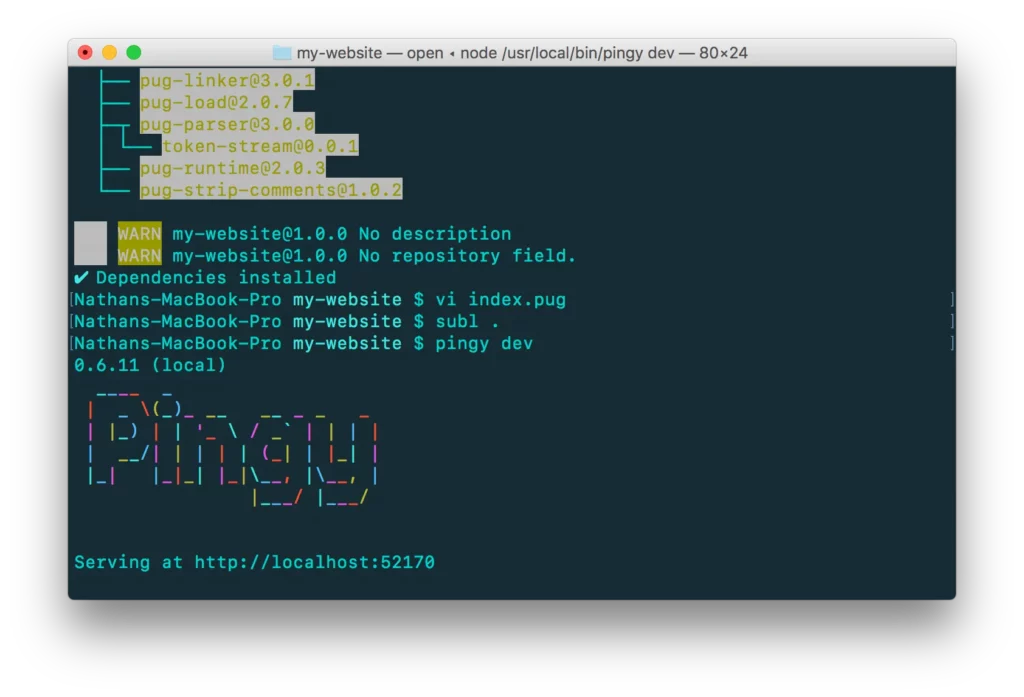
pingy dev
เพื่อรัน Pingy ได้เลยครับ

เบราว์เซอร์จะเปิดขึ้นมา เมื่อเราแก้ไขไฟล์และเซฟ มันก็จะรีเฟรชหน้าให้อัตโนมัติครับ ลองเล่นกันดูได้เลย

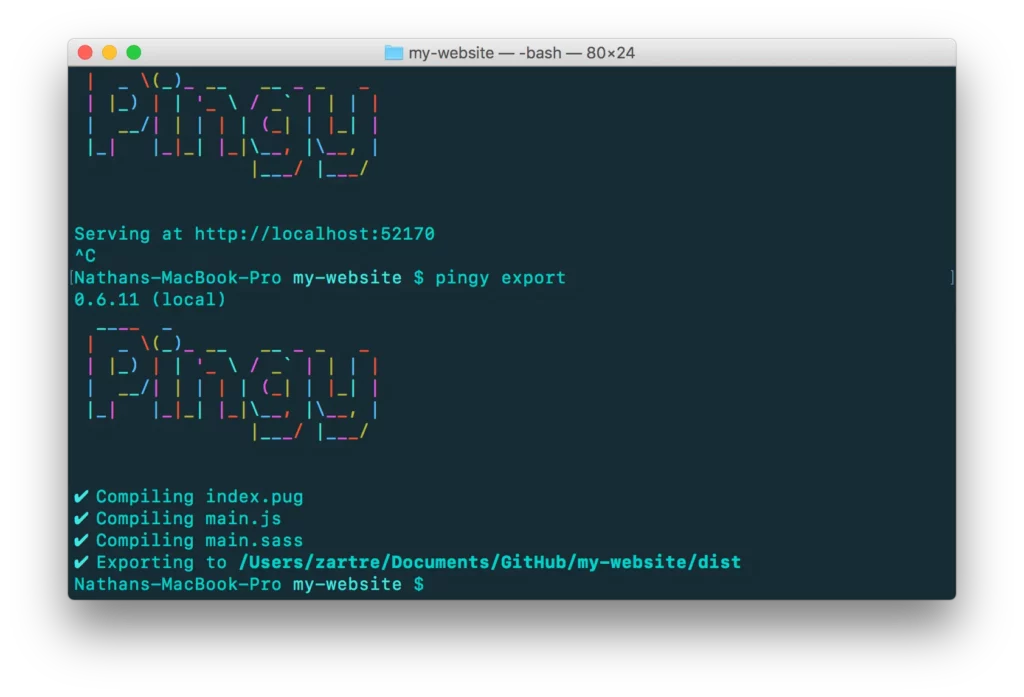
ต่อมาก็มาลอง export ไฟล์กันด้วยคำสั่ง
pingy export

เราก็จะได้ไฟล์ทั้งต้นฉบับและไฟล์ที่คอมไพล์แล้ว มาอยู่ในโฟลเดอร์ที่ตั้งค่าไว้ตอนแรก ซึ่งในที่นี่คือ dist ครับ

ทั้งหมดนี้ก็คือการใช้งาน Pingy CLI ตัวช่วยคอมไพล์สำหรับภาษาฟรอนท์เอนด์ครับ หวังว่าจะทำให้ใครที่อยากเขียนฟรอนท์เอนด์ด้วยภาษา preprocessor ต่างๆ สามารถเข้ามาเริ่มต้นได้ง่ายๆ ไม่ต้องคอนฟิกอะไรให้ยุ่งยาก และถึงจะไม่ได้เป็นมือใหม่ก็สามารถใช้งานได้สบายครับ
แต่ก็อย่างที่บอกครับ Pingy CLI เน้นที่ความง่ายในการใช้งาน ดังนั้นก็เลยไม่ได้เต็มไปด้วยฟีเจอร์อย่างเครื่องมือแนว automation อื่นๆ เช่น Gulp หรือ Grunt ซึ่งแม้ปัจจุบันผมจะใช้ Pingy CLI อยู่ แต่ในโปรเจ็กต์ใหญ่ๆ ที่มีความซับซ้อนสูงกว่าเว็บ static ธรรมดาผมก็ใช้ Gulp ครับ หรือไม่ก็ใช้ File Watcher ใน phpStorm เลย
วันนี้ก็มีแค่นี้ครับ ขอให้สนุกกับการเขียนเว็บครับ 🙂