เรื่องมีอยู่ว่าเมื่อประมาณเดือนก่อน วิชาหนึ่ง (ITF) มีโปรเจ็กต์ให้สร้างเว็บไซต์ด้วยภาษา PHP และ SQL ซึ่งเพื่อนก็บอกว่าอยากทำเว็บรวมงานศิลปะ ให้ดูรูปได้ อัพโหลดรูปได้ เราผู้ไม่เคยแตะ PHP ก็รู้สึกไม่แน่ใจว่าจะทำออกมาได้สำเร็จมั้ย แต่ก็ตอบโอเคไปเพราะไหนๆ ก็คิดขึ้นมาได้แล้ว ลองทำมันไปเลย ยังไงมันต้องเสร็จอยู่แล้ว! (ปกติเป็นคนที่คิดแบบนี้แหละ ว่ายังไงสุดท้ายงานมันก็จะเสร็จได้เองอยู่ดี)
ขออธิบายคำว่า “แทบไม่เคยแตะ PHP” ก่อนแล้วกัน คือจริงๆ ก็เคยทำแค่เว็บโหวตเสื้อกันหนาวของโรงเรียน ที่ไปเอาโค้ดจากในเน็ตมาแล้วปรับข้อมูลนิดหน่อย (เป็นฟอร์ม) เพราะรับข้อมูลจากฟอร์มไม่เป็น และส่งข้อมูลเข้ฐานข้อมูลไม่เป็นด้วย คือไม่รู้เรื่องเลยนั่นแหละ แล้วก็มีเรียน PHP ใน Codecademy จนจบ แต่ก็ลืม… เพราะมันค่อนข้างยาก และเหมือนจะเน้นเป็น CLI มากกว่า คือถ้าให้เขียน PHP ธรรมดาๆ ก็ได้อยู่เพราะโครงสร้างก็คล้ายๆ กับภาษาอื่น แต่เอามาประยุกต์กับเว็บไม่เป็นนั่นแหละ ส่วน SQL ก็เรียนจาก Codecademy ซึ่งก็คิดว่าพอใช้งานได้อยู่
Frontend เสร็จในหกวัน

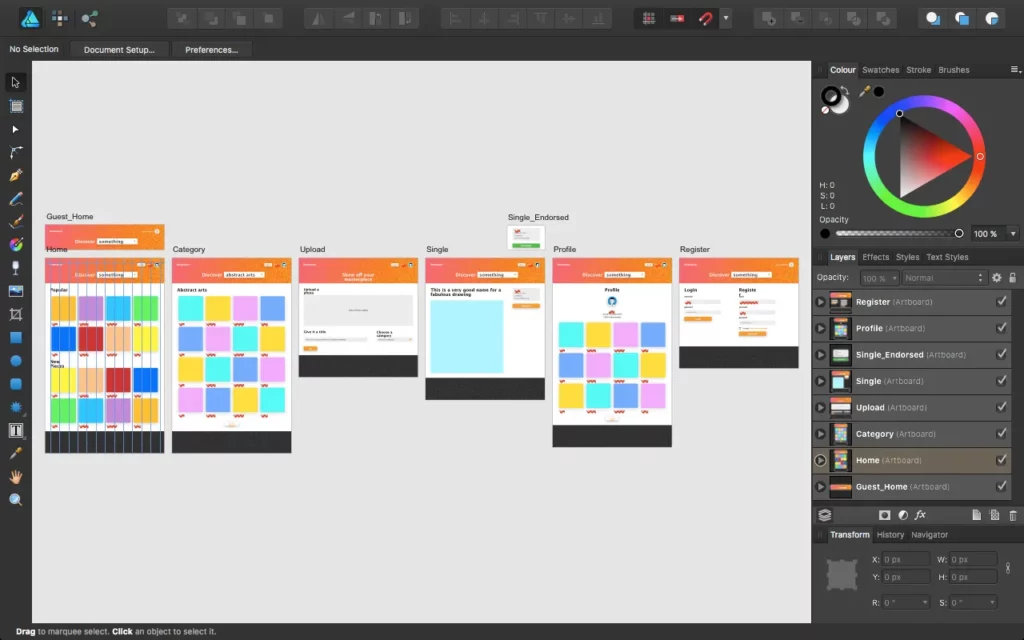
เนื่องจากฟรอนท์เอนด์เป็นงานถนัดอยู่แล้ว (แต่ก็ไม่ได้ดีเลิศหวือหวาอะไรนะ) จึงตัดสินใจปั่นฟรอนท์เอนด์ให้เสร็จก่อน จะได้มีเวลาไปงมแบ็คเอนด์เยอะๆ เริ่มด้วยการออกแบบ สามวันแรกใช้เวลากับการออกแบบหน้าตาเว็บก่อน ซึ่งในคืนแรกก็เสร็จไปสองหน้าได้มั้ง สองวันต่อมาก็ทำต่อจนเสร็จ จากนั้นอีกสี่วันต่อมาก็เขียนฟรอนท์เอนด์เสร็จ เฟรมเวิร์กที่ใช้คือ Foundation 6 (ใช้ Bootstrap บ่อยแล้ว สลับๆ บ้าง แต่จริงๆ คือสำหรับโปรเจ็กต์นี้หน้าตาของ Foundation ดูเหมาะกว่า ไม่ต้องปรับอะไรเยอะ)
หนึ่งสัปดาห์ผ่านไป อีกสองสัปดาห์ต่อจากนี้ก็คือการลุยกับ Laravel แล้ว เอาล่ะ ได้เวลาเริ่มการผจญภัย!
เราต้องใช้ Laravel
เพื่อนคนเดิมที่เป็นที่พึ่งของทีมเพราะเขียน PHP ได้แค่คนเดียว บอกว่าเราจะใช้ Laravel กัน ซึ่งก็เป็นความคิดที่ดีที่สุดที่โลกใบนี้เคยเจอ แต่ประเด็นคือเราไม่เคยใช้ Laravel กันเลย จึงเกิดการตามล่าหา tutorial ออนไลน์ ซึ่งก็ได้ดูทั้งของ SIPA และ Laracasts
ที่เขียนบล็อกนี้ก็เพื่อจะให้กำลังใจคนที่อยากลองเล่นกับการทำแบ็คเอนด์หรือ Laravel นี่แหละ เลยอยากจะบอกว่า วิดีโอของ SIPA ดูไปสองวิดีโอ ส่วนของ Laracasts ดูไปเจ็ด ยังทำเว็บขึ้นมาได้ เพราะฉะนั้นก็อย่าเพิ่งท้อนาจา มันไม่ได้ยาก แค่ต้องเข้าใจการทำงานมัน และหาฟังก์ชันที่ต้องใช้ให้เจอ ใช้กูเกิลให้เป็น ถ้ามีคนรู้จักที่ใช้ Laravel เป็นก็ขอความช่วยเหลือได้ ถ้าเข้าใจการทำงานพื้นฐานของมัน กับระบบ Routing และ Controllers ก็พอจะสร้างระบบหลายอย่างให้เว็บได้แล้ว
จริงๆ ก็คือดูวิดีโอถึงตอนอธิบายเกี่ยวกับ Routes และ Controllers เป็นหลัก แล้วก็มีดูมีหาระบบอื่นๆ อย่างการสร้าง pagination, การอัพโหลดรูปไปเก็บในเซิร์ฟเวอร์, การตรวจสอบประเภทไฟล์ ฯลฯ อะไรยิบย่อยพวกนี้ คือเราไม่จำเป็นต้องรู้หมดก็ได้ถึงจะทำเว็บที่วาดไว้ขึ้นมาได้ (แต่แน่นอนว่าการรู้จักระบบมันทุกซอกทุกมุมย่อมเป็นเรื่องดีกว่า เพราะในการเอาไปทำงานจริงๆ การ optimize ระบบและความปลอดภัยของระบบเป็นเรื่องสำคัญมาก)
MySQL เจ้าปัญหา
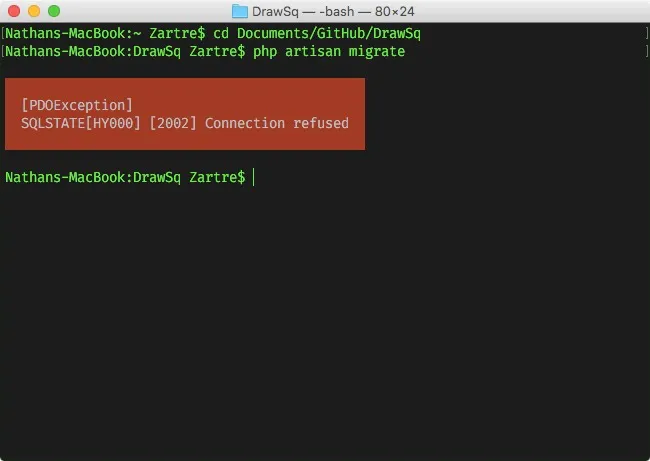
ตลอดการทำงาน (แต่หนักไปช่วงแรกๆ) ไม่ใช่ Laravel หรือการเขียน PHP แต่กลับเป็นระบบฐานข้อมูล MySQL แทน ที่งอแงบ่อยมาก ตอนตั้งค่าทีแรกเพื่อให้มันทำงานไม่ว่าจะทำยังไงมันก็ไม่ยอมติด ลองทั้ง MAMP, XAMPP และกระทั่งโหลด MySQL มาเลย Laraevl ก็ไม่ยอมเชื่อมต่อ แต่สุดท้ายด้วยเหตุใดไม่รู้ (หรือด้วยพลังของ Tonsai Singhkangwan มากดๆ ให้) มันก็เชื่อมกันและทำงานได้ปกติ (หนูเนยเคยพูดว่า อย่าไว้ใจเทคโนโลยี)

ถ้าจะให้บอกว่าอะไรคือตัวปัญหาที่สุดในการทำงานครั้งนี้ บอกได้เลยว่าคือ MySQL คือพูดเลยว่าถ้างานนั้นมีฐานข้อมูลเข้ามาเกี่ยวข้องเมื่อไร มันจะไม่ง่ายอีกต่อไป (ฮา) เพราะในสัปดาห์แรกของการทำแบ็คเอนด์ (หรือก็คือสัปดาห์ที่สองของการทำงาน) เราเสียเวลาไปเกือบทั้งสัปดาห์เพราะ MySQL ทำงานไม่ได้สักที
จบงานแล้วได้อะไร
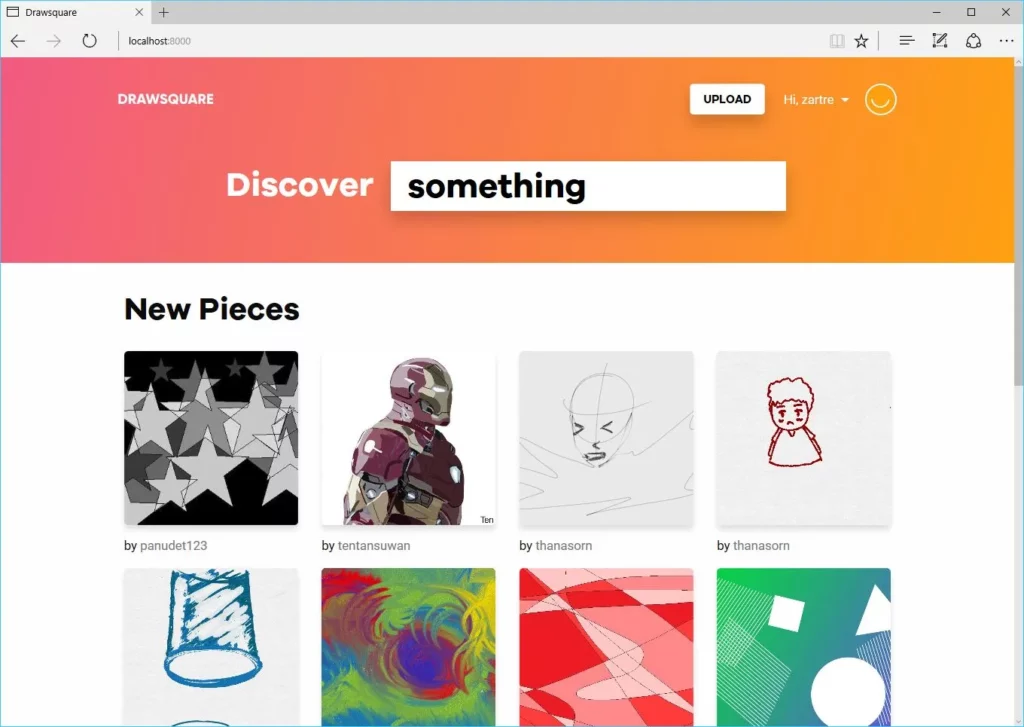
สุดท้ายวันนำเสนองานก็มาถึง มันคือวันพฤหัสบดีที่ 10 พ.ย. เราก็นั่งทดสอบระบบกันตอนเช้า วาดรูปเละๆ เทะๆ เพื่อเอาไปลงในเว็บ แล้วก็มีไปขอรูปจากเพื่อนที่วาดสวยมาก (เค้าบอกว่าวาดด้วยเมาส์ ยิ่งทึ่งเข้าไปอีก) มาใช้ด้วย ขอบคุณอีกครั้งไว้ตรงนี้จ้าา
จนกระทั่งเราเจอบั๊กตอน 9 โมงกว่า… ถึงคิวนำเสนอแล้วเลยขอข้ามไปก่อน มันคือบั๊กที่เรียกรูปขึ้นมา 16 รูปในหน้าแรก แต่มันกลับโชว์แค่ 16 รูปแรกในเซิร์ฟเวอร์ ไม่โชว์ 16 รูปล่าสุดที่ถูกอัเอาลพโหลดขึ้นไป งานนี้เลยต้องแก้แบบด่วนๆ ไปก่อน นั่นก็คือเพิ่มจำนวนรูปในหน้าแรกเป็น 24 รูป แล้วการนำเสนอก็ผ่านไปได้ด้วยดี
จบงานนี้แล้วก็รู้สึกว่ามีความมั่นใจกกับ PHP กับ Laravel ขึ้นมาพอสมควร มันก็ไม่ได้ยากอย่างที่คิด แถมมันทำให้รู้สึกว่าถ้าอยากจะสร้างระบบอะไรขึ้นมามันก็เป็นไปได้ (ง่าย) มากขึ้นกว่าเดิม การจะสร้างเว็บที่จินตนาการไว้มันง่ายขึ้น คือมันทำให้กล้าคิดว่าจะทำอะไรมากกว่าเดิม ไม่ต้องกลัวว่าจะทำไม่ได้ และที่สำคัญคือมันก็พิสูจน์ให้เห็นอีกแล้วว่า “ยังไงสุดท้ายงานมันก็ต้องเสร็จ” (ฮา)

ส่งท้าย
เวลาทำงานที่ต้องมีการประมวลผลแบบนี้ (ที่ไม่ใช่หน้าเว็บ HTML, CSS ธรรมดา) แน่นอนว่ามันต้องไม่ราบรื่น แต่เวลาเจอปัญหาแล้วต้องตั้งสติ อ่านข้อความ error ให้ดีว่ามันเกิดอะไรขึ้น แล้วค่อยๆ แก้ไปทีละจุด ไม่ต้องกลัวการรีเซ็ตหรือต้องมาเขียนใหม่ แก้คือแก้ไปเลย ซ่อมให้มันหาย คืออย่าเพิ่งแพนิคนั่นแหละ สติจ่ะสติ จำไว้ว่ากูเกิลและ Stack Overflow ยังอยู่ข้างๆ เสมอ
สุดท้ายนี้ขอขอบคุณพี่ต้นสาย (@ton212) สำหรับคำแนะนำและความช่วยเหลือหลายๆ อย่าง (พิซซ่าด้วย), พี่ TA ของวิชา ITF และเพื่อนๆ ฟูฟี่ บูม และนาย (ไม่ใช่นายนะ แต่หมายถึงนาย) สำหรับโปรเจ็กต์นี้มา ณ ที่นี้
It always seems impossible until it is done.
Nelson Mandela