เพิ่งผ่านไปสดๆ ร้อนๆ กับงานเปิดบ้านไอทีลาดกระบัง หรือ IT Ladkrabang Open House ปี 2017 ในปีนี้ผมได้มีโอกาสเป็นเฮดของฝ่ายการแข่งขันพัฒนาเว็บไซต์ ซึ่งก็เป็นครั้งแรกที่ได้เป็นเฮดของงานใหญ่ๆ ด้วย เลยจะมาบันทึกประสบการณ์แปลกใหม่และวุ่นวายในครั้งนี้ไว้ในบล๊อกนี้ครับ
การเตรียมงานจริงๆ ก็ใช้เวลาประมาณสองสัปดาห์ แบ่งได้ตามนี้ (จะไม่ลงรายละเอียดในบางเรื่องที่ถือเป็นความลับนะครับ)
คิดโจทย์
การคิดโจทย์ก็ใช้เวลาสองสัปดาห์ เพื่อวางโครง กำหนดความต้องการ แล้วนำมาเขียนเป็นโจทย์จริงๆ ตัวโจทย์ก็พยายามทำให้ไม่เป็นข้อความจริงจังเกินไป ให้น้องไม่กดดันเกินจำเป็น ที่ใช้เวลาสองสัปดาห์ก็เพราะพยายามปรับโจทย์ให้เคลียร์ และก็กลัวว่าจะง่ายหรือยากเกินไป เลยใช้เวลาปรับนู่นปรับนี่ด้วย (เพราะตอนให้อาจารย์ดูครั้งแรกอาจารย์บอกว่ามันง่ายเกินไปซะงั้น 55555)
คิดเกณฑ์คะแนน
อันนี้ก็เป็นส่วนนึงที่แก้หลายรอบอยู่เหมือนกัน 55555 เพราะพอเอาไปให้อาจารย์ดูทีแรก อาจารย์ก็บอกว่ามันละเอียดมากกกกกกก ละเอียดเกินไป เลยมีปรับแก้หลายครั้งมาก ถึงเสร็จจนได้ (แก้ถึงวันสุดท้ายก่อนวันงาน)
เตรียมระบบ
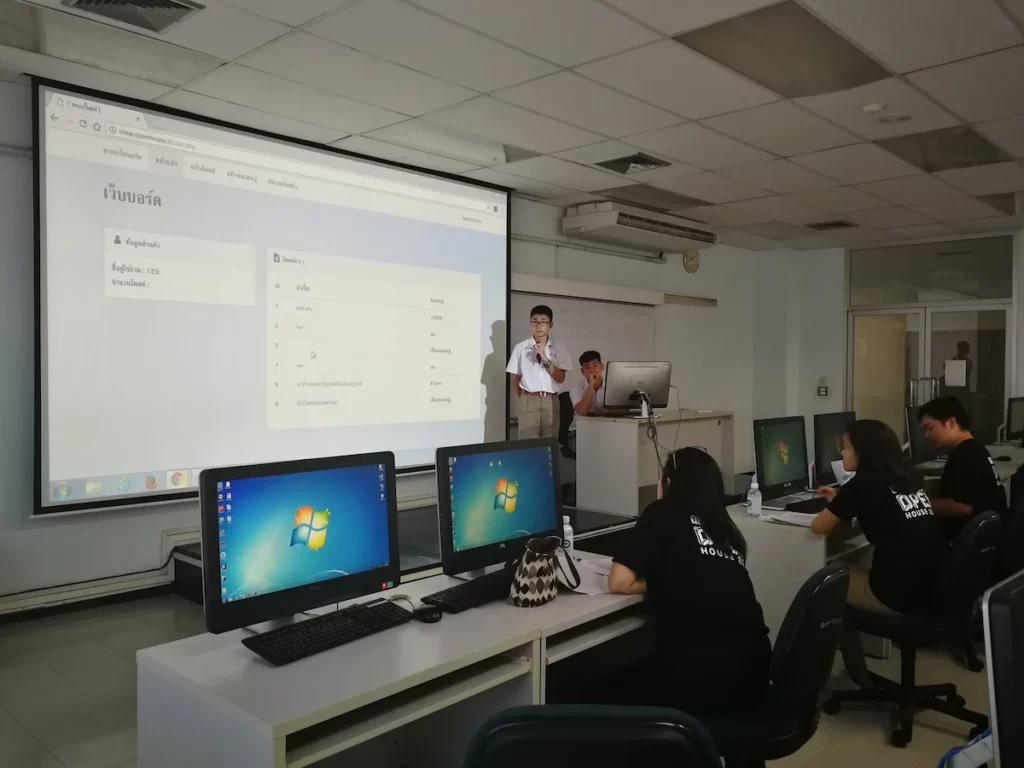
และแล้วก็มาถึงส่วนที่สำคัญไม่แพ้สิ่งใดเลย นั่นก็คือการตั้งค่าระบบสำหรับการแข่งขัน เรามาตั้งระบบก่อนการแข่งขันหนึ่งวัน (จริงๆ คือทุกการแข่งขันก็จัดการกันวันนั้นแหละ) ใช้เวลาตั้งแต่ 9 โมงเช้าถึง 2 ทุ่มกว่า ต้องขอบคุณโซลูชัน NetSupport ที่ทำให้เราสามารถกระจายไฟล์และตั้งค่าคอมพิวเตอร์หลายๆ เครื่องได้พร้อมกัน ช่วยประหยัดเวลาไปได้อย่างมากกกกกกก ไม่เช่นนั้นคงใช้เวลามากกว่านี้อีก
นอกเหนือจากการติดตั้ง อัพเดตโปรแกรม และกระจายไฟล์ที่ต้องใช้แล้ว เราก็มีการติดตั้งเซิร์ฟเวอร์จำลองสำหรับใช้แข่งขันด้วย ซึ่งก็ใช้เวลาไปเกือบทั้งวันกับส่วนนี้ ต้องขอบคุณ Wiput ที่มาทำหน้าที่หลักๆ ตรงนี้ ให้ผมได้มีเวลาไปวิ่งวุ่นกับอย่างอื่นแทน ไม่ว่าจะเป็นการตรวจเช็คโจทย์ วางแผนสำหรับวันพรุ่งนี้ เช็คว่าเหลืออะไรที่ต้องทำบ้าง เตรียมเฟรมเวิร์กที่ต้องใช้ เตรียม document ของเฟรมเวิร์ก ทำคีย์โน้ต ลงไปเบิกอุปกรณ์ ขึ้นไปปริ๊นท์เอกสาร ตามหาอาจารย์ และอีกมากมายสุดจะบรรยายได้ ก็ผูกไทหอบแมควิ่งขึ้นลงตรงนั้นทั้งวัน ต้องบอกว่าวุ่นมาก แต่ก็แปลกใหม่ดี
เอกสารที่ต้องจัดการ
อันนี้บันทึกไว้เผื่อเป็นแนวทางให้ปีหน้า ว่าต้องเตรียมอะไรบ้าง
- โจทย์
- ใบกรอกคะแนน
- ใบรวมคะแนน
- ใบลงทะเบียน
- รายชื่อยูสเซอร์เนมและพาสเวิร์ด
- ป้ายทีมติดตามโต๊ะ
- ป้ายการแข่งขันหน้าห้อง
- สไลด์แจ้งรายละเอียดตอนน้องเข้ามานั่ง
วันงาน
เนื่องจากเมื่อคืนที่เตรียมงาน ได้นอนตอนเที่ยงคืนสิบห้าเพราะยังต้องเตรียมเอกสารต่อ วันนี้พอนาฬิกาปลุกดังตอนเช้าหลายทีจึงไม่ได้ยินเลยแม้แต่น้อย ตื่นมาก็ 5.45 แล้ว แต่มีนัดรวมตอน 7.15 … สุดท้ายก็ไปทันจ้าาา พอไปถึงก็นัดรวมกันเพื่อทดสอบระบบอีกครั้ง ก็มีทางเทคนิคบางส่วนผิดพลาดนิดหน่อยเลยรีบแก้กัน เฮดนี่ก็วิ่งวุ่นอีกแล้วครับ ขึ้นไปปริ๊นท์เอกสาร แก้เอกสาร แล้วก็กลับมาประจำห้องเพื่อเช็คให้แน่ใจว่าทุกอย่างพร้อมแล้ว และน้องทีมแรกก็เข้ามา

เมื่อถึงเวลา 9 โมง ก็ได้เวลาแนะนำรายละเอียดกับน้อง พอถึง 9.04 น. ก็ได้เวลาเริ่มแข่ง ทีมงานแจกโจทย์ แจกรหัสผ่าน ทั้งห้องตกอยู่ในความเงียบขณะที่น้องตั้งใจอ่านโจทย์ น้องบางคนที่มีปัญหาหรือไม่เข้าใจก็ยกมือเรียกพี่ๆ สตาฟ จากนั้นก็เริ่มทำการโค้ดกัน ระหว่างการแข่งขันก็มีน้องบางคนพบปัญหาบ้าง เช่น น้องอยากจะ dev ใน localhost, น้องใช้ Dreamweaver แล้วเชื่อมต่อกับฐานข้อมูลไม่ได้ ซึ่งเดี๋ยวปัญหาเหล่านี้จะพูดถึงในหัวข้อต่อไป
เมื่อจบการแข่งขันเวลา 12.04 น. เราก็รีบแนะแนวกับทีมให้คะแนนอีกครั้งอย่างรวดเร็ว เพื่อให้สามารถประกาศผลทีมที่เข้ารอบได้ทันเวลา 13.00 น. การให้คะแนนแม้จะพยายามทำให้เร็วแล้ว แต่เนื่องจากมีสิ่งที่ต้องตรวจหลายส่วน ไม่ว่าจำเป็นการทำงานด้านหน้า และความปลอดภัยของโค้ดด้านหลัง จึงทำให้ใช้เวลาพอสมควร และเพื่อความรวดเร็ว ทีมรวมคะแนนจึงทยอยเก็บใบคะแนนจากกรรมการทันทีที่ใบนั้นตรวจเสร็จ แล้วนำไปคำนวณต่อ สุดท้ายตอน 13.00 น. เราก็แปะรายชื่อทีมที่ผ่านเข้ารอบได้ จากนั้นจึงพาน้องที่ผ่านเข้ารอบไปนั่งรอในอีกห้องหนึ่งเพื่อเตรียมตัว
การนำเสนอเริ่มตอนประมาณ 13.15 น. น้องๆ ทีมที่ผ่านเข้ารอบก็ถูกสุ่มลำดับเข้ามานำเสนอผลงานของตนเองและตอบคำถามพูดคุยกับทีมอาจารย์ (ช่วงบ่ายเป็นอาจารย์ให้คะแนน) จนเวลาประมาณ 14.10 น. ถึงเสร็จสิ้น เราจึงรีบรวมคะแนน และเวลา 14.28 น. ถึงทำเอกสารรายชื่อรางวัลเสร็จ และส่งให้อาจารย์ต่อไป

จบงานแต่หน้าที่ยังไม่จบ พวกเราก็มาเคลียร์ห้อง เคลียร์คอมฯ กันต่อ และนำกระดาษโจทย์และใบคำแนนที่ใช้ไปหน้าเดียว ไปให้ห้องทะเบียนต่อเพื่อนำไปใช้เป็นกระดาษ reuse จนราว 15.15 น. จึงเสร็จเรียบร้อย แล้วจึงออกจากคณะตอนเกือบ 4 โมงเพื่อไปพาราไดซ์กิน CoCo และของหวานเล็กน้อย ไหนๆ ก็งานเสร็จทั้งที
ปัญหาที่พบ
- น้องต้องการจะ dev ใน localhost ซึ่งระบบเราไม่ได้ต้องการ (และไม่ได้ออกแบบมา) ให้ทำเช่นนั้น (จะให้ทำงานบนเซิร์ฟเวอร์กลาง) เพราะบนเครื่องไคลเอนต์มี IIS รันอยู่ พอร์ทจึงชนกันวุ่นวาย ทำให้น้องเสียเวลา เราจึงอนุญาตให้น้องติดตั้ง MAMP มาใช้แทน แต่ให้อัพโหลดงานขึ้นไปบนเซิร์ฟเวอร์กลางสำหรับการตรวจ สุดท้ายน้องก็ใช้เวลาทั้งหมดในการจัดการกับปัญหานี้ไปอย่างน่าเสียดาย
- น้องไม่สามารถใช้ Dreamweaver CS6 เชื่อมต่อกับฐานข้อมูลกลางได้ เราจึงทำการแก้ไขและช่วยน้องอย่างเต็มที่ เปิดพอร์ทก็แล้ว หาข้อมูลของ error ที่น้องเจอก็แล้ว ก็ยังไม่สามารถแก้ได้ จึงอนุญาตให้น้องใช้ MAMP ในการทำงานบน localhost แทน แต่แม้จะย้ายมา MAMP แล้ว DW ก็ยังไม่สามารถทำงานกับฐานข้อมูลได้ ไม่แน่ใจว่าเชื่อมต่อได้แล้วแต่ดึงข้อมูลมาไม่ได้หรืออย่างไร สุดท้ายหลังจากค้นหาในเน็ตสักพัก Kavin ก็พบว่าปัญหานี้ไม่มีใครแก้ได้ เพราะเป็นปัญหาของ DW เอง สุดท้ายน้องทีมนี้จึงเสียเวลาไปอย่างน่าเสียดายอีกทีม
จะเห็นว่าน้องสองทีมนี้เสียโอกาสในการโค้ดไปอย่างน่าเสียดายมากกกกกกก แม้สตาฟเราจะพยายามช่วยอย่างเต็มที่แล้วก็ตาม ที่น่าสนใจคือน้องทั้งสองทีมนี้ใช้ Dreamweaver ครับ ของน้องทีมแรกผมไม่แน่ใจเท่าไรว่าเกิดปัญหาอะไรเพราะผมดูของน้องทีมที่สอง แต่คิดว่าน่าจะเชื่อมต่อฐานข้อมูลไม่ได้เหมือนกัน ส่วนของน้องทีมที่สอง เข้าใจว่าจะใช้ DW ดึงตาราง (table) มาจากฐานข้อมูล ด้วยการให้ DW เจนโค้ดขึ้นมา (ขออภัยถ้าเข้าใจผิดครับ) แต่ติดปัญหากับ DW จึงต้องเสียเวลาไปกับการแก้ปัญหา ผมจึงอยากแนะนำว่าโรงเรียนอย่าเริ่มสอนเด็กด้วยการใช้เครื่องมือใน Dreamweaver มาช่วยเขียนเว็บเลยครับ ให้น้องๆ ได้รู้จักการทำงานจริงๆ ของมันก่อน จะได้ไม่เกิดปัญหาแบบนี้ คือไม่ใช่ว่ามันจะไม่เกิดปัญหา แต่คือเมื่อเกิดปัญหาแล้ว น้องจะสามารถไปใช้วิธีเขียนด้วยมือหรืออะไรทำนองนั้นแทนได้
อย่าเริ่มสอนเด็กด้วยการใช้เครื่องมือใน Dreamweaver มาช่วยเขียนเว็บเลยครับ
อีกทีมที่ผมเห็นคือน้องใช้ DW สร้างเว็บด้วยตาราง (ไอแท็ก <table> นั่นแหละครับ แต่น้องไม่ได้เขียนเป็นแท็กนะ น้องสร้างด้วย WYSIWYG เลย…) ตรงนี้เป็นอีกปัญหาหนึ่งที่ผมอยากให้เลิกได้แล้วครับ การสร้างเว็บไซต์ให้เป็นตารางเหมือนเว็บไซต์ราชการเนี่ย อยากให้โรงเรียนสอนน้องๆ ด้วยวิธีใหม่ๆ อย่างที่มันควรจะเป็นได้แล้ว เช่น ใช้กริดแบบสมัยนิยมที่เป็นการกำหนดความกว้างเป็นคอลัมน์ๆ (อย่างในเฟรมเวิร์กสมัยนี้) หรือถ้าจะใหม่หน่อยก็ CSS Grid ไปเลย ให้มันหมดยุคของหน้าเว็บแบบตารางได้แล้วครับ
ทั้งหมดนี้ก็หวังว่าเราจะเปลี่ยนการสอนเว็บให้ทันสมัยขึ้นอย่างที่มันควรจะเป็นนะครับ ^-^

โปรแกรมที่ใช้จัดการงานส่วนตัว
ช่วงนี้ก็งานยุ่งเลยครับ ในการทำงานครั้งนี้ก็มีโปรแกรมที่ใช้ตามนี้ครับ
- Notion: ใช้จดโน้ตแบบเป็นกระดาน เพราะบางที plain text ก็ไม่พอครับ
- Microsoft To-Do: ตามมาจาก Wunderlist และคงยังไม่ย้ายไปไหนเร็วๆ นี้
- Pages, Numbers, Keynote: เตรียมเอกสาร
- Excel: ทำใบคะแนนแบบเขียนสคริปต์ไปเปิดบนคอมในแล็บเพราะมันไม่ใช่แมค

สำหรับงานในครั้งนี้ก็ขอบคุณเพื่อนๆ พี่ๆ น้องๆ ทุกคนที่มาทำงานร่วมกันในการจัดแข่งเว็บครั้งนี้นะครับ ขอบคุณ Foofy ที่ตั้งเป็นเฮดให้ได้มีโอกาสทำอะไรแปลกใหม่แบบนี้ ขอบคุณอาจารย์มานพที่เป็นที่ปรึกษา (และลงมาช่วยงานด้วย) ขอบคุณพี่โอ๊ต (Meranote) พี่เต้ ซัน กวิน ต้าร์ แป้ง น้องพีช น้องมิกซ์ น้องโจอี้ ที่มาช่วยกันในครั้งนี้ครับ
